Understanding Skip Navigation Search: Enhancing Web Accessibility
Skip navigation search is an essential feature in web design that significantly improves user experience, especially for those utilizing assistive technologies. In today's digital world, where accessibility is paramount, implementing skip navigation options can make a substantial difference in how users interact with a website. This article delves into the intricacies of skip navigation search, its importance, and how to effectively implement it.
In the realm of web development, ensuring that websites are accessible to all users is not just a legal obligation but a moral one. Skip navigation links are designed to help users bypass repetitive navigation links and jump directly to the main content of the page. This feature is particularly beneficial for individuals using screen readers or keyboard navigation, allowing them to access information quickly and efficiently.
This comprehensive guide will explore the various aspects of skip navigation search, including its definition, benefits, implementation techniques, and best practices. By the end of this article, readers will have a clear understanding of why skip navigation is crucial for web accessibility and how to integrate it into their web designs effectively.
Table of Contents
- 1. What is Skip Navigation Search?
- 2. Importance of Skip Navigation Search
- 3. How to Implement Skip Navigation Search
- 4. Best Practices for Skip Navigation Search
- 5. Common Mistakes in Skip Navigation
- 6. Case Studies on Skip Navigation Implementation
- 7. Tools and Resources for Developers
- 8. Conclusion
1. What is Skip Navigation Search?
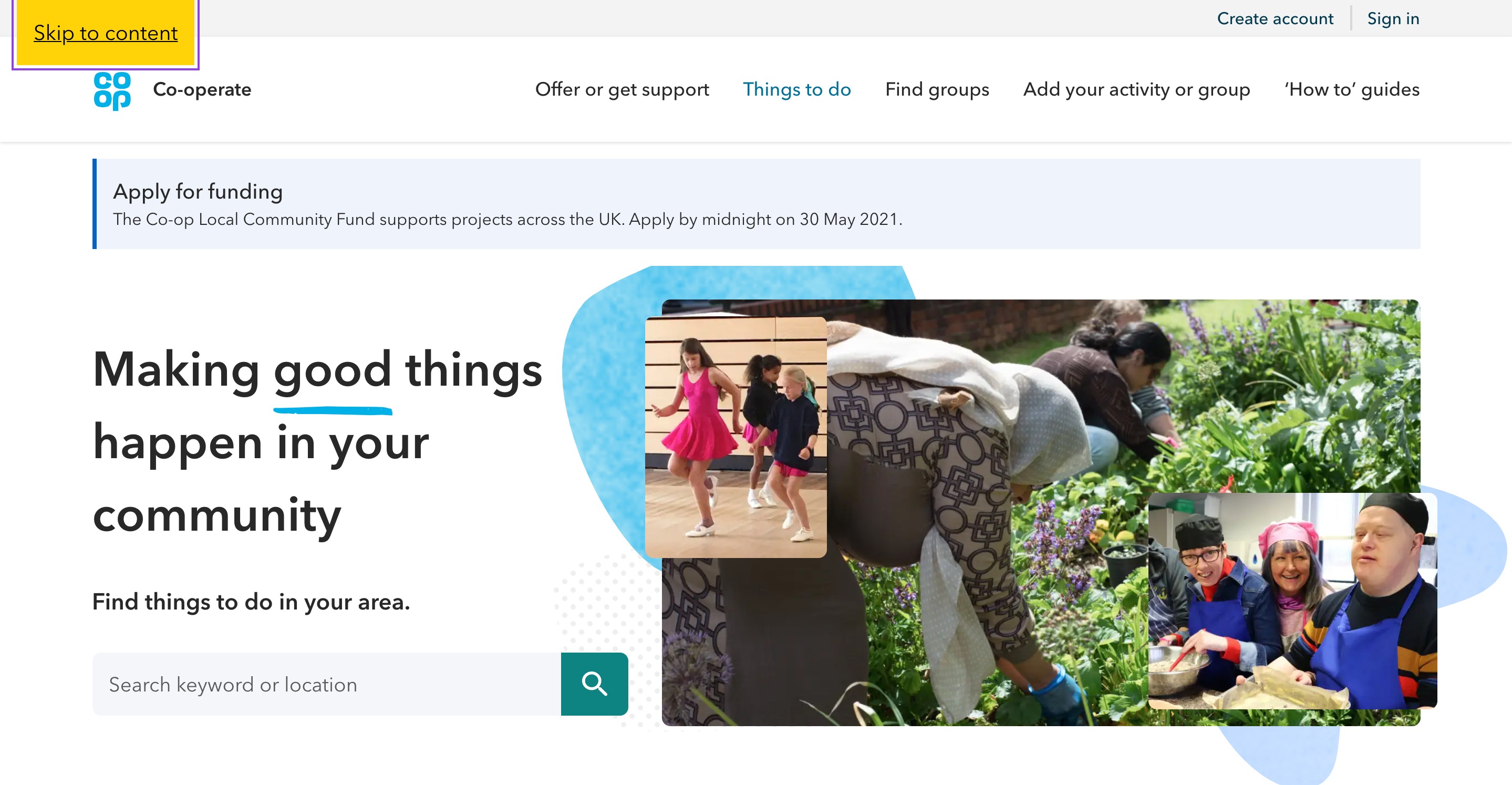
Skip navigation search refers to a method that allows users to bypass repetitive menu items and navigate directly to the main content of a webpage. This feature is typically represented by a link at the top of a page that, when activated, takes the user straight to the primary content area. The purpose of skip navigation is to enhance the accessibility of web pages, particularly for individuals who rely on keyboard navigation or screen readers.
1.1 History of Skip Navigation
The concept of skip navigation emerged in the early 2000s as web developers began to recognize the need for more accessible web design. With the growing awareness of accessibility issues, skip navigation became a standard practice in web development, aligning with the guidelines set forth by the Web Content Accessibility Guidelines (WCAG).
1.2 Technical Implementation
Technically, skip navigation links are implemented using simple HTML anchor tags that link to specific sections of the webpage. Below is an example of how a skip navigation link might be coded:
Skip to main content
2. Importance of Skip Navigation Search
The significance of skip navigation search cannot be overstated. It plays a crucial role in enhancing the accessibility of websites, which benefits a wide range of users, including:
- Individuals with visual impairments using screen readers.
- Users with motor impairments who navigate using keyboard commands.
- Anyone seeking a more efficient browsing experience.
2.1 Accessibility Compliance
Many countries have implemented laws and regulations that require websites to be accessible to individuals with disabilities. Implementing skip navigation not only aids compliance with these regulations but also demonstrates a commitment to inclusivity.
2.2 Improved User Experience
By allowing users to skip repetitive content, websites can provide a smoother and more enjoyable browsing experience. This can lead to increased user satisfaction and engagement.
3. How to Implement Skip Navigation Search
Implementing skip navigation search is a straightforward process that involves a few key steps. Here’s how to do it:
- Step 1: Add a skip link at the top of your web page.
- Step 2: Ensure the link is visible when focused by keyboard users.
- Step 3: Use clear and concise language for the skip link.
- Step 4: Test the link using various assistive technologies.
3.1 Example Code
Here’s an example of how to create a functional skip navigation link:
Skip to main content
3.2 Testing for Accessibility
After implementation, it is essential to test the skip navigation feature to ensure it works correctly across different devices and browsers. Tools such as WAVE or Axe can help identify accessibility issues.
4. Best Practices for Skip Navigation Search
To maximize the benefits of skip navigation, consider the following best practices:
- Ensure the skip link is placed at the very top of the page.
- Make the skip link visually distinguishable when focused.
- Use descriptive text that clearly indicates the link's purpose.
- Ensure that the link targets the correct section of the page.
4.1 Mobile Considerations
When designing for mobile devices, make sure that skip navigation links are still accessible and usable. Test the functionality on various screen sizes to ensure a seamless experience.
4.2 Continuous Improvement
Regularly review and update your skip navigation feature based on user feedback and advancements in accessibility standards.
5. Common Mistakes in Skip Navigation
While implementing skip navigation, developers often make several common mistakes. Avoid the following:
- Placing the skip link too low on the page.
- Using vague or unclear link text.
- Neglecting to test the functionality across different devices.
- Failing to provide a visible focus state for the skip link.
5.1 Ignoring User Feedback
Failing to gather and act on user feedback can hinder the effectiveness of skip navigation. Always seek input from users, especially those with disabilities, to improve accessibility features.
5.2 Overcomplicating the Navigation
Complex navigation structures can confuse users. Keep the skip navigation link simple and easy to understand.
6. Case Studies on Skip Navigation Implementation
Several companies have successfully implemented skip navigation to enhance accessibility. Here are a few notable examples:
6.1 Case Study: Government Websites
Many government websites have adopted skip navigation to comply with accessibility laws. These sites often feature clear skip links that lead directly to essential content, improving user experience for all citizens.
6.2 Case Study: E-Commerce Platforms
Leading e-commerce platforms have integrated skip navigation to assist users in quickly accessing product categories and checkout processes, enhancing the overall shopping experience.
7. Tools and Resources for Developers
To aid in the implementation of skip navigation, developers can utilize various tools and resources:
7.1 Community Resources
Joining accessibility-focused communities can provide developers with support and insights on best practices for skip navigation and overall web accessibility.
8. Conclusion
In summary, skip navigation search is a vital aspect of web accessibility that enhances user experience and complies with accessibility standards. By implementing effective skip navigation links, developers can significantly improve the usability of their websites for all users, particularly those with disabilities. Readers are encouraged to assess their current web designs and consider integrating skip navigation to foster inclusivity.
We invite you to leave your thoughts in the comments below, share this article with others interested in web accessibility, and explore more articles on our site to stay informed about the latest trends and practices in web development.
Thank you for reading, and we look forward to welcoming you back for more insightful content!
```
Who Is Tim Cook's Partner? Unveiling The Life Of Apple's CEO
Exploring The Sweet World Of Jelly Rolls: A Comprehensive Guide
@mikalafuente OnlyFans Leaks: The Rise Of A Social Media Sensation