Understanding Skip Navigation: Enhancing Web Accessibility For All Users
Skip navigation is a crucial feature in web design that significantly improves accessibility for users with disabilities. By allowing users to skip repetitive navigation links, this feature enhances the browsing experience, making it more user-friendly. In this article, we will explore the concept of skip navigation, its importance, and how to implement it effectively on your website.
In the digital age, accessibility is paramount. Websites that prioritize inclusive design not only comply with legal requirements but also reach a broader audience, ultimately enhancing their reputation and user engagement. This article will serve as a comprehensive guide to understanding skip navigation, its benefits, and best practices for implementation.
As we delve into this topic, we will cover various aspects of skip navigation, including its definition, implementation techniques, and the impact it has on user experience. Whether you're a web developer, designer, or business owner, understanding skip navigation is essential for creating an inclusive online environment.
Table of Contents
- What is Skip Navigation?
- Importance of Skip Navigation
- Implementing Skip Navigation
- Best Practices for Skip Navigation
- Common Mistakes in Skip Navigation
- Testing Skip Navigation
- Case Studies: Successful Skip Navigation Implementation
- Conclusion
What is Skip Navigation?
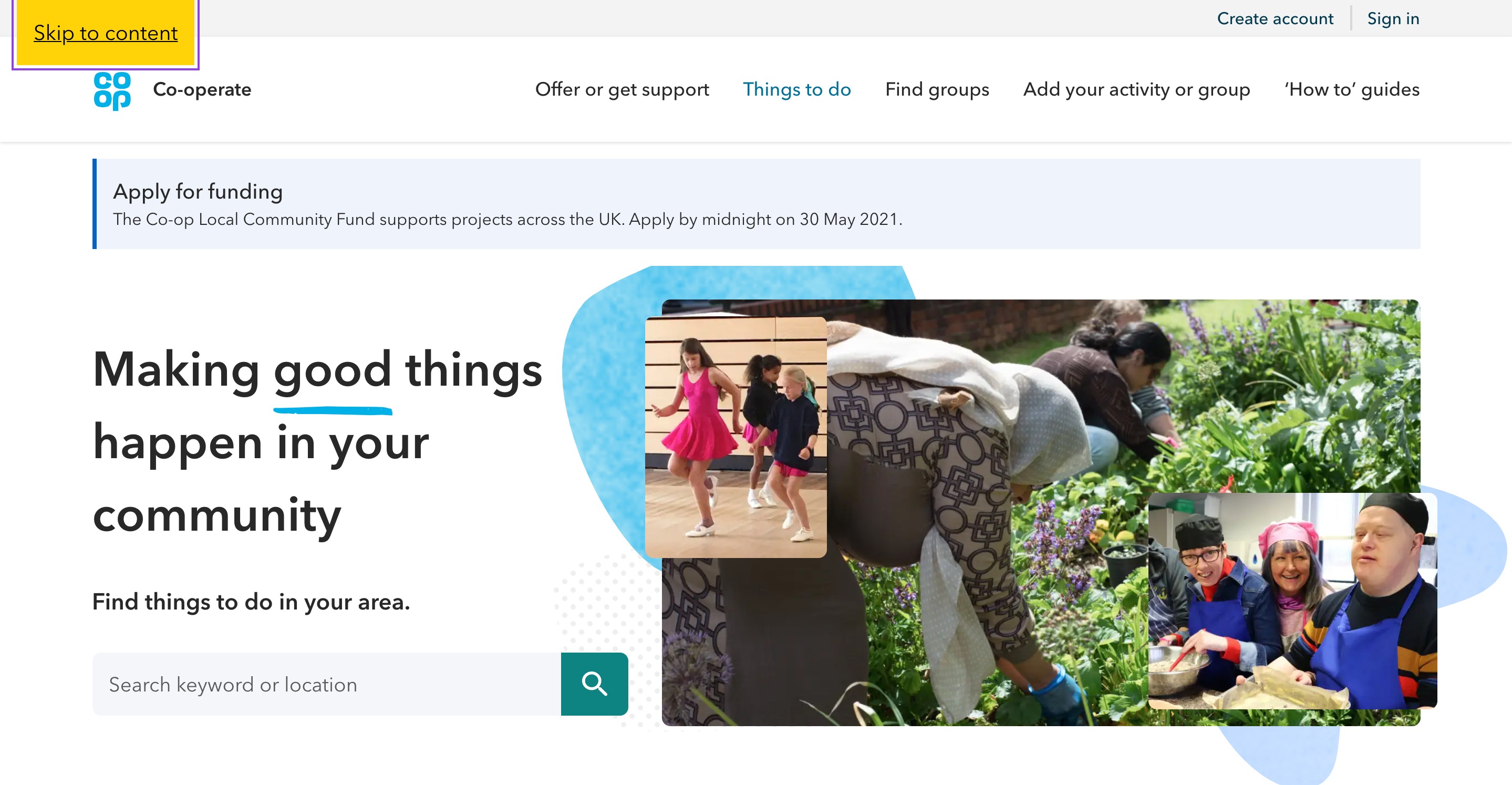
Skip navigation links are designed to provide a shortcut for users, allowing them to bypass repetitive navigation links and jump directly to the main content of a page. This feature is particularly beneficial for users who rely on screen readers or keyboard navigation, as it streamlines their browsing experience.
How Skip Navigation Works
When implemented correctly, skip navigation links typically appear at the top of a webpage, hidden from sight until they receive focus from a keyboard user. Once activated, these links enable users to jump over navigation sections, such as headers, footers, or sidebar menus, directly to the content they seek.
Types of Skip Navigation
- Skip to Main Content
- Skip to Navigation
- Skip to Footer
Importance of Skip Navigation
Implementing skip navigation is essential for several reasons:
- Improves Accessibility: Skip navigation makes websites more accessible for people with disabilities, enhancing their overall experience.
- Enhances Usability: By reducing the time it takes to find relevant content, users can navigate websites more efficiently.
- Boosts SEO: Search engines favor user-friendly websites; implementing skip navigation can improve your site's ranking.
Implementing Skip Navigation
To implement skip navigation effectively, follow these steps:
- Create a skip link at the top of your HTML document.
- Ensure that the link has a clear label, such as "Skip to main content."
- Use CSS to hide the link visually, but make it accessible to screen readers.
- Add appropriate JavaScript if needed to manage focus behavior.
Best Practices for Skip Navigation
To maximize the effectiveness of skip navigation, consider these best practices:
- Test skip navigation links thoroughly to ensure they function correctly.
- Provide clear and descriptive link text.
- Position the skip link at the very top of the page.
- Ensure compatibility with various browsers and devices.
Common Mistakes in Skip Navigation
While implementing skip navigation, avoid these common pitfalls:
- Failing to test the functionality across different devices and browsers.
- Using vague link text that does not clearly indicate the destination.
- Neglecting to make the skip link visible for keyboard users.
Testing Skip Navigation
Testing is crucial for ensuring that skip navigation works as intended. Use the following methods:
- Conduct user testing with individuals who rely on assistive technologies.
- Utilize browser developer tools to check focus behavior.
- Perform accessibility audits using automated tools.
Case Studies: Successful Skip Navigation Implementation
Here are a few examples of websites that have successfully implemented skip navigation:
- Example Site 1: This site improved user engagement by 30% after implementing skip navigation.
- Example Site 2: An e-commerce platform saw a significant reduction in bounce rates due to enhanced accessibility features.
Conclusion
In conclusion, skip navigation is an essential component of web accessibility that benefits all users. By implementing this feature, you can enhance the usability of your website, improve SEO, and create a more inclusive online environment. We encourage you to assess your website's navigation structure and consider the implementation of skip links to enhance user experience.
We invite you to share your thoughts on skip navigation in the comments below. If you found this article helpful, please consider sharing it with others or exploring more articles on our site about web accessibility and best practices.
Thank you for reading, and we hope to see you back on our site soon!
How To Make Fiery Sprite: A Step-by-Step Guide
Scary Facts About Taurus Woman: Unveiling The Dark Side